OAuth 2.0 : Retrieve Data from Facebook
OAuth or Open Authorization is a protocol or much rather a framework allows 3rd party services to do something on behalf of the user with their consent. Now this "something" could be many thing. But mainly it is used in delegated authorization and webapps ( I have created an app and code for it can be obtained from my Github and the link to is given below in the Links section )
This is a very good example of utilization of OAuth when you try to enter a site it sometimes allows you to login using your Facebook credentials or maybe Google or something else. This happens because you allowed the site to access your data in the user consent page. Another example is those web apps you often use in Facebook. And that's what we'll focus today. We are going to make a simple webapp in Facebook using OAuth or rather OAuth 2.0. But first we need to understand the flow in OAuth.
In this diagram the "Client" is the app that we are going to build and the Authorization Server is Facebook. First we obtain an "Authorization code" from Facebook. Then we send that and the resources that we need in a URL to Facebook. After that Facebook will pop up a page onto the screen of the users of the page saying that this certain app is trying to access this certain resources. This is called "User Consent Page". After the user consent is received Facebook will send something called Access Token. By sending this to Facebook my app can obtained the resources defined in the user consent page.
Step 01: Register at Facebook Developers Site
Log in from your usual Facebook credetials and add a new application.
Then click the Create App ID and following page will be displayed.
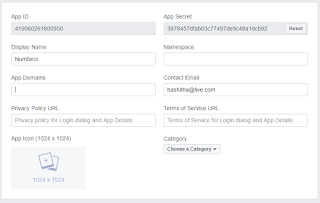
Fill out the form and create the app ID. Now that's done we are going to have a bit of fun in the developer page. First if you go to "Dashboard" you could quite clearly see your Client ID and the Client Secret. Both of these corresponds to your app. Each and every app you create will have a separate one. These will be very important once you start to build the app.
Next thing is to specify the Redirection Endpoint. This is the point or rather the link Facebook will follow when they send the relevant information ( Authorization Code, Access Tokens etc. ). To provide it under "Facebook Login" in settings you'll see Client OAuth app settings. give it under "Valid OAuth Redirect URI" as shown below.
We aren't done yet. Now go to settings and then provide app domain and the website URI which is essentially your Redirection end point.
Now it's done, Then we move on to the actual work.
Step 02: Obtaining the Authorization Code
How this done is by sending a HTTP GET request to the authorization endpoint in this case Facebook ( specifically this link https://www.facebook.com/dialog/oauth )
Since this a GET request there needs to be query parameters and they are predefined as shown below.
To receive you need to make a GET request with the given parameters according to your needs a sample request is given below.
And once you send this, you will be directed to a page like below
This is the User Consent Page which was described , at this point you should really make sure that you want to give away your the information they ask, since this is a app that I made I'm confident my privacy won't be breached. And once this is done you will be redirected to the redirection endpoint you specified on the developers page, and in it under the query parameter code you will receive the Authorization Code as shown in the sample below.
http://localhost/fb/?code=AQDRsjK348Gmy1upjm7vXVWPA5_n3A64gRs43npMFInR7b3H2-ibuf7s9vMaPnx3uqQt_oT2wx7XeICuIUlR2J-xICsHREiV5RmZ_-tqEPxKZYWfbI9qCtUopJBtLPkvC7KkPlWsshukf2siNYG1oAJTI87cYmNPC5_vhFdJeVAG7jqPu-Wbc1ACrLHMkCvMXXiWryWz0hMOGWMiZfgA8kteKuj0Y18fzL8vI156P1UiOiOr9pAz11OXrEPtga
7bZt4UJzzFJ0V8QJ0rof8Kc2HmKvGoaKpOC6oJBpR09fPo2fRs8umhQ5JMa4pHZwpm7j4nI-t4goKumDxpMMnlHG7R#_=_ Step 03: Obtaining Access Tokens
Now this process is identical to the previous process but this time it is a POST request so to do that we need a software like REST Client in Firefox. Remember when the app is made this process is completely automated from the step 2 onwards hence we won't need a software but for now we do. Like previous we have predefined query parameters to be sent in a POST request as shown below.
These things will be sent on the body of the HTTP POST request , but that's not all it should be encoded to base64 before sending and there is one more thing that needs to be sent and that is the App Credentials, remember those Client ID and Client Secret we obtained before, yes that. That is obviously a lot more sensitive data so we will send them in the header of the POST request. But of course they need to be encoded in base64 as well and both ID and Secret needs to be be send in one header hence we follow a method as shown in below.
App ID = 183994178774345
App Secret = dc321ebea29283cd4092b6b476ccadbd
AppID:AppSecret = 183994178774345:dc321ebea29283cd4092b6b476ccadbd
Base64(AppID:AppSecret) = MTgzOTk0MTc4Nzc0MzQ1OmRjMzIxZWJlYTI5MjgzY2Q0MDkyYjZiNDc2Y2NhZGJk
Now we have all the information we need in the way need to acquire the Access Token. Now let's send the request.
Once we send that request we receive a POST reply as follows.
Once we send that request we receive a POST reply as follows.
Step 04: Retrieve User Data
Now it has finally come to this, at this point what we need to do is to make GET request to the Facebook Resource Endpoint ( which is this URL specifically https://graph.facebook.com/v2.9/me?fields=id )
But again the Access Tokens are very sensitive information they they needs to be sent in the header in the following format.
Authorization: Bearer <access token value>
And then you will receive a JSON Object response for the request you made and you can do whatever you need to do. Example is shown below.
But again the Access Tokens are very sensitive information they they needs to be sent in the header in the following format.
Authorization: Bearer <access token value>
And then you will receive a JSON Object response for the request you made and you can do whatever you need to do. Example is shown below.
Step 05: Automating the process
Now we should automate the above mentioned process to actually make use of it and the web app I did will do just that. First what you need to do is downloading Facebook SDK v5 which will code to automate 90% of the things and will make the life easier for us. It contains the following files and folders.
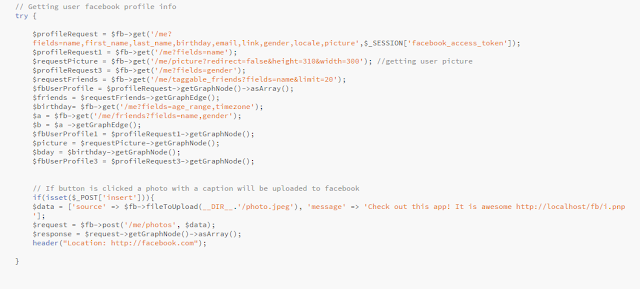
The code to code this will be shown below you can get the source code to my whole app below at the Links section.
This is the code for the initial page and also the and if you are logged in all this process will happen but you will soon be redirected to the i.php page where the results are shown. Here is the code for i.php.
And that's how it is done.
























Comments
Post a Comment